
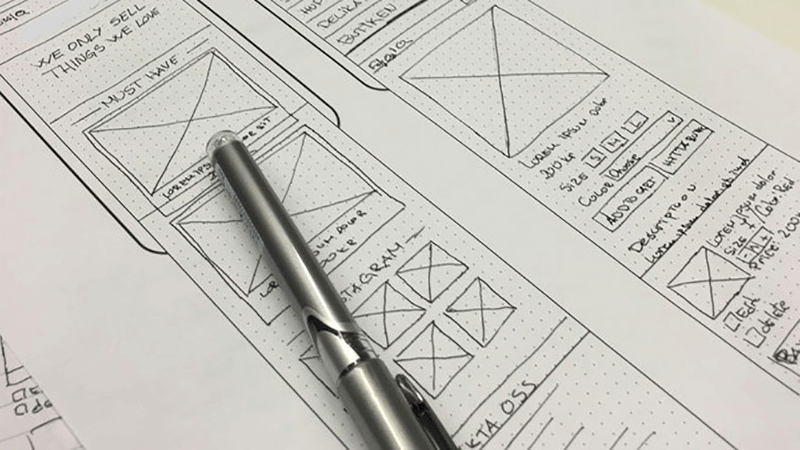
There are a number of ways to design a website wireframe and mobile wireframes. Designers choose the one that they find most easy and user friendly. Looks basic, but wireframe design is beyond what we think of it. Just like the foundation of a website, wireframing a website or mobile app is like mapping out the actual structure of the website before the design begins.
Modern wireframe design approaches vary considering the fact we have a large number of wireframe design tools. Apart from the computer softwares, availability of online tools have also made it quite convenient to design wireframes. However, abundant of tools and other resources won’t ensure that your wireframe is perfectly designed.
Here in this article, I would like to walk you through some of the most effective practices of that will help you get most out of your website wireframe design.
1. Never use color. If necessary, use it purposely.
Use of color is impactful in design. But while designing a wireframe for your website, you must avoid using colors. However, use it sparingly and consistently and pick a color which is not in the clients’ pallette. This will ensure that your discussion always remains focused on the experience you are creating and not the visual design solutions to come.
2. Consistency is key to Every Design and Wireframes too
The purpose of the wireframe is meant to facilitate the designers and not distract. A good rule of thumb is to be consistent with elements like typography, spacing, and other structures.
3. Never be your own boss while Designing a Wireframe
Wireframe should not be designed through own assessment. It is all about sharing your ideas to your colleagues and co-workers. If you release your ideas, you give more room to the perfection. Seeking feedback from teammates often delivers the best of the wireframe design.
4. Communicate Functionalities and Interactions
Wireframing and prototyping are two different tools that often help you come up with more productive design before polishing your design. In both the processes, ask your client what they need. If you plan for user testing, prototyping your design is the best way to go.
5. Avoid Design Tools Taking Over your Creativity
If you are one of those using programs like Axure, do not let your creativity fade away being restricted by these tools. Spend some time to learn the basics. In such scenarios, sketching and whiteboarding can get your job done.
6. Make Use of Actual Content
Content writing is a design skill. It often helps understand your client and story in better way. Reviewing your wireframe design through Actual content helps you improve the design.
7. Learn to Control the Conversation
Hold up your website wireframe by controlling the conversation among your colleagues. While going through the difficult scenarios, make efforts to bring the conversation back around. You can interrupt politely and ask pertinent and open-ended questions.