
All successful application product on the market is the result of the hard work of designers, developers, and businesses. All stakeholders carry with them different backgrounds and thus have oppositely oriented viewpoints of looking at the same project. A business having an app developed by working in close association with a mobile app development company may find itself lost when it comes to technical terminology, which seems confusing at best. For example; the meaning of words like wireframe, mock-up, and prototype is the same for a layman. However, development masters know that the three terms mean radically different things when it comes to mobile app development. In this article, we show the difference between the meaning of the terms wireframe, mockup, and prototype to propagate a better understanding of the subject. If you are a business thinking of having a mobile app developed, it is important that you gain a slight understanding of the subject.
Components of Pre-Development Design
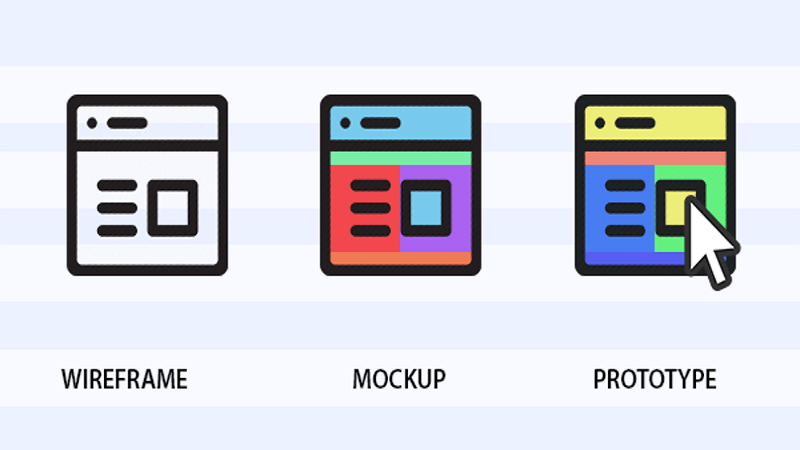
There is a certain regular flow to the app development process that streamlines it when followed as directed. This flow begins with a pre-development design that includes stages like wireframing, designing mockups and prototype development. Here we define each component for you:
- Wireframes
What appears like a boring assembly of grey boxes is wireframe, a rough representation of the app design. It forms the spine of app design but is characterized by low care i.e. it is weak in terms of visual design, interactivity, and content. A wireframe aims to show the structure of an application with very basic UI elements and content placement. Not only does it represents the core functionality of the product, but it is also the framework that defines which elements are placed where on an app and how they work together. It is an imperative stage of the pre-development process, which explains the logic behind the app product. It explains the functional side of an app and brings a certain adjustment to the separate ideas of the designers.
The main features of a wireframe are:
- Mock content.
- Basic structure.
- Basic UI visualization like boxes or circles, lines, and text.
While a wireframe is aptly visionary and is achieved without much attention to detail, it is enough definitive of what the actual app product will be. They are used for documentation as they are inactive by nature and for the streamlined working of the mobile app development team.
- Mock-Ups
The next step in the app pre-development process is developing a mockup. A mock-up is a medium to high accuracy, static representation of the app design which is not clickable. It is a step-up from the schematic wireframe layout to a more faithful representation of the app product. It differs from the wireframe as it has color, fonts, text, images, logos, etc. A mockup uses functionalities like buttons, text bars, actual content layout with typography, navigation graphics, etc to present an improved version of the wireframe. A mockup is a great way to invite investment from planned investors as it presents a practical picture of how the final product will be. It helps the app development team decide important app components like color schemes, visual style, typography.
III. Prototype
The third step of the app pre-development process is making a high accuracy representation of the final product, called the Prototype. The main aim of the prototype is to showcase UI communications between the app product and the user. Thus, communications need to be modeled with extreme care when it comes to designing a prototype for the app product. Prototypes are developed to check the usability of the interface, before beginning with the actual development process. When compared to wireframe and mockup, a prototype is the most engaging form of design documentation as well as the most expensive one that a team can develop. However, when done in the right way and used for testing, a prototype can even end up paying for itself. Vivid elements like UX pieces, interactions, animation, etc make it lively. While it might appear to resemble a finished app product on a platonic level, a prototype is only a sequence of images connected. App prototypes go a long way in testing the user flow. The only way in which a prototype lacks from the final product is that the interface and the backend do not come tied together in a prototype as they do in the final app product. This is the reason why making a prototype does not acquire a high development cost overall.
Conclusion
Each stage of the pre-development process has its importance. Developing a prototype, wireframe and mockup allow a firm base for the app.
If you have any business ideas, you need to show it to investors. Thus, building a wireframe on the idea is the first step in the right direction. A wireframe can bring out a better recognition of the app’s architecture and the best coding solutions for it. As the team of developers builds some structure into the wireframe it grows into a small mockup. With design details and structural elements like buttons, graphics, and content layouts, mock-ups offer a realistic view of the app product. Further, the development of the basic UI elements into the mockup graduates into a Prototype. Test your prototype with real users and real devices. User testing a prototype secures the flaws that are discovered and mitigate before the actual development begins.